

- Download firebug for firefox 54 install#
- Download firebug for firefox 54 software#
- Download firebug for firefox 54 code#
- Download firebug for firefox 54 download#
Firebug UI dockingCopy JSON responses to the clipboardSyntax error position displayedNew column in the Net panel: ProtocolQuickly Remove Elements from the pageFunction objects: displayName propertyEvery Console log has its origin infoResend HTTP requestTooltip for conditional breakpointsAdd Watch from the DOM panelResponse Headers from the browser cacheFont ViewerFont TooltipTooltip tip for array items Changes Firebug UI dockingCopy JSON responses to the clipboardSyntax error position displayedNew column in the Net panel: ProtocolQuickly Remove Elements from the pageFunction objects: displayName propertyEvery Console log has its origin infoResend HTTP requestTooltip for conditional breakpointsAdd Watch from the DOM panelResponse Headers from the browser cacheFont ViewerFont TooltipTooltip tip for array itemsĭownload and install free windows app file for FireBug. You can open Firebug in a separate window, or as a bar at the bottom of your browser, and also configure a blacklist of sites that you'd like it to exclude.įor any developer who has been driven mad by debugging, FireBug provides an ultra quick, easy and headache-free way of developing your code. Just open the FireBug panel and you'll see exactly what the problem is - no more scouring through reams of script in the JavaScript Console window. Particularly handy is the FireBug icon in the Firefox status bar which tells you instantly if your page is broken.


Get the latest tutorials on Linux, Open Source & DevOps via RSS feed or Weekly email newsletter.
Download firebug for firefox 54 download#
So it's sad that Firebug is now reaching end-of-life in the Firefox browser, with the release of Firefox Quantum (version 57) next month. Just visit addon page to download and install Firebug 1.2 for Firefox 3. The debugger sets breakpoints in your scripts and examines every step of execution in real time. Firebug caught people's attention and more than a million loyal fans still use it today.
Download firebug for firefox 54 code#
There are many other minor features to FireBug but the most important by far is the debugger, which automatically checks your code line by line. FireBug is a Firefox extension that allows you to monitor and tinker with JavaScript, CSS, HTML, and Ajax through a combination of a powerful debugger, error console, command line, and code inspectors.
Download firebug for firefox 54 software#
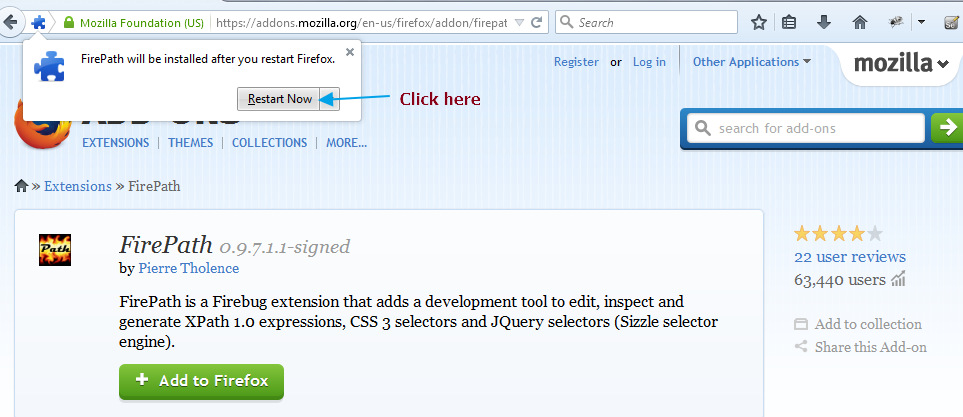
While Firebug focuses on JavaScript performance and provides detailed information about JavaScript function calls during the profiling session, the Performance Tool in the DevTools offers a broad spectrum of information regarding a website's performance but doesn't go into detail regarding JavaScript function calls.Debugging is probably one of a developer's least favorite tasks but, regrettably, it's an essential part of software development.Īny helping hand is therefore received with open arms and FireBug does much of the hard work for you. The DevTools do not have a side panel like the Command Editor (which is requested in bug 1133849), but therefore has a separate tool called Scratchpad, which can be added as panel to the toolbox or opened in a separate window via Firefox menu > Developer > Scratchpad or Shift + F4. Im going to open up a new tab in my browser and Im going to search for Firebug. And if you dont have Firebug installed, youll need to go ahead and install it if you want to follow along. This is the part where Firebug and the DevTools differ the most, because the outputs are completely different. Firebug's console has a multi-line command line called Command Editor. So if youre working on Firefox 3, then the bug will display in the lower right-hand corner.

When it came out in 2005, Firebug was the first tool to let programmers inspect, edit, and debug code right in the Firefox. Over its 12-year lifespan, the open source tool developed a near cult following among web developers. it also provides information about HTML parsing or layout. The most popular and powerful web development tool. The output of the Call Tree is the one that comes nearest to the output in Firebug, but the Performance panel provides much more information than just the JavaScript performance. A profile can be created via console.profile() and console.profileEnd() like in Firebug or via the "Start Recording Performance" button in the Performance Tool. The DevTools provide advanced tooling regarding performance profiling. In Selenium, Firebug is used to inspect the UI elements of the web application under test. Firebug allows to profile JavaScript performance via the "Profile" button within the Console panel or the console.profile() and console.profileEnd() commands. Firebug (Firefox Add-on) is a web development tool that facilitates the debugging, editing and monitoring of any website’s CSS, HTML, DOM and JavaScript.


 0 kommentar(er)
0 kommentar(er)
